
오늘도 뭔가가 조금 추가됐다.
어제 원의 형태로 상호작용 가능한 범위를 설정했었던 것과 다르게,
원의 범위로 설정하면 건물 뒷편으로도 건물 안으로 들어갈 수 있기에
현실성이 없는 것 같아서 앞쪽으로만 들어갈 수 있게 할 것 이라고 말했었다.
https://unicoti-sub.tistory.com/45 (어제 - 소원의 섬 5편)
소원의 섬 - 5편
오늘도 소원의 섬을 조금 개발했다.전에 얘기했던 장소별로 다른 기능을 지원하기 위해서VillageManager 스크립트에서 작업을 좀 해주고 Player 스크립트에서 임시로있었던 비슷한 내용의 스크립트...
unicoti-sub.tistory.com
아무튼, 오늘은 그걸 설정하고 바뀐 설정으로 인한 여러가지 오류들을
재정비하는 시간을 보냈다.

따로 구분되는 InteractZone을 만들어서 콜라이더를 넣어서
일정한 범위를 만들어주었다. 나중에 사진으로 대체된다면
이제 이건 투명으로 가려놓을 예정이다.
private void OnTriggerEnter2D(Collider2D other) {
if(other.CompareTag("Player")) {
PlayerInRange = true;
}
}
private void OnTriggerExit2D(Collider2D other) {
if(other.CompareTag("Player")) {
PlayerInRange = false;
}
}

예전에는 원을 기준으로 판단했어서 Physics.Overlap 류의 메서드가 활용되었는데,
이제는 충돌로 검사가 가능해져서 OnTrigger류 함수를 사용했다.
오랜만에 쓰니까 적응 조금 시간이 걸리기도 했다.

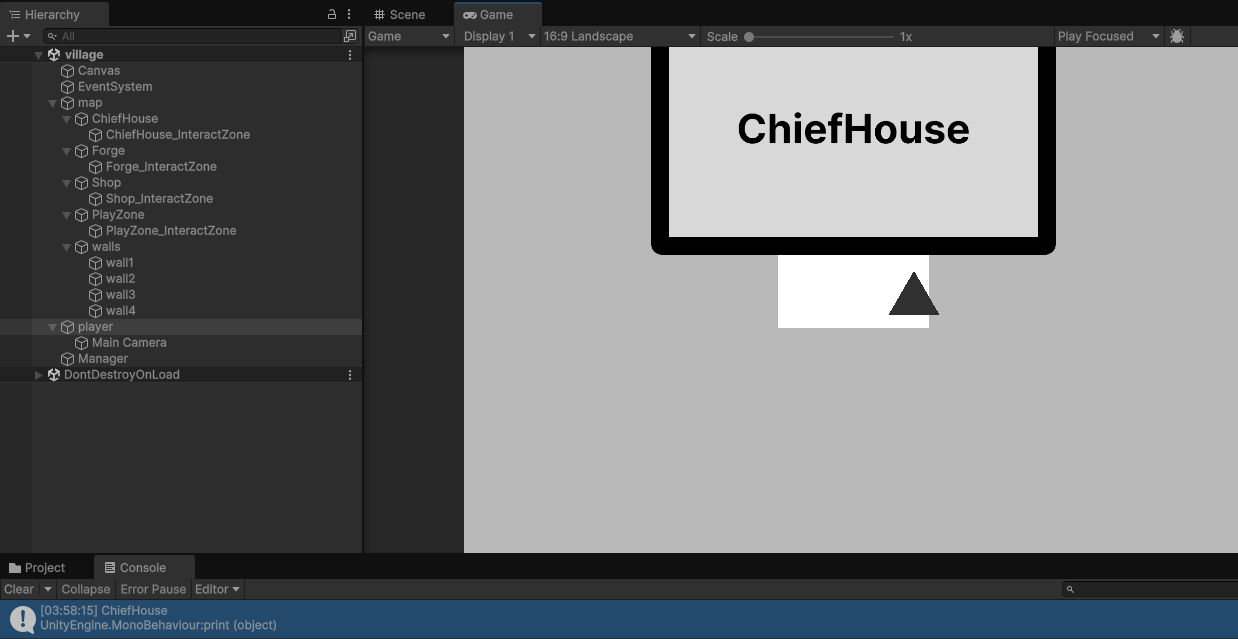
이렇게 가고자 하는 장소의 "InteractZone" 안으로 가서 스페이스 바를 누르면
장소가 Console에 출력된다. 이제 각 장소별로 다른 기능을 실행할 수 있게 되었으니,
다음은 뭘 할지 고민을 해야 하는데...
뭐 쉬어가는 기념으로 깃허브에다가 올리고 버전 관리 세팅을 하면 좋겠다.
아니면 각 장소의 씬을 미리 만들고 연결시켜 놓거나,
스크린의 크기를 고정시켜놓는 과정을 수행하거나,
뭐 그정도 하면 될 것 같다. 3번을 제외하면 쉬운 작업이니까
같이 병행했으면 좋겠다는 생각이 든다.
이번 작업도 나름대로 순주로웠다. 개발을 나름대로 잘 하는 것 같다.
개발을 시작한지 몇시간 안되는 것 같은데 나름대로 많이 한 것 같기도 하다.
지금은 디자인이 가장 큰 문제인데.. 뭐 어떻게든 되겠지!
프로토타입만 완벽하게 만들어진다면 대가를 감수하고서라도
디자인의 방법을 찾을 것이다. 투자 같은거 받을 수 있으면 좋겠다.
이번 글은 이쯤에서 마치겠다. 다음 개발도 순주롭길!
'일지' 카테고리의 다른 글
| 소원의 섬 - 8편 (1) | 2024.09.11 |
|---|---|
| 소원의 섬 - 7편 (1) | 2024.09.08 |
| 소원의 섬 - 5편 (2) | 2024.09.07 |
| 소원의 섬 - 4편 (0) | 2024.09.04 |
| 소원의 섬 - 3편 (0) | 2024.08.31 |


댓글